Những tags trong PHP (tiếng Pháp gọi là balises)
Sau khi bạn đã đọc một vài tài liệu học PHP và xem và nắm rõ 1 số cơ bản, giờ là lúc bạn bắt tay vào tìm hiểu về tags: Từ giờ trở đi chúng ta sẽ làm việc thường xuyên với mã nguồn của một
trang web, vì vậy bắt buộc bạn phải có kiến thức tối thiểu về (x)HTML!
Để sửa mã nguồn của một trang web bạn cần một Text Editor, bạn có nhiều giải pháp:
- Dùng Notepad của windows (Start--> All Programs-->
Accessories--> Notepad) Thường thì phần mềm này cũng đủ để bạn soạn
PHP rồi, nhưng …
- Tốt hơn hết là dùng Notepad++, nó có chức năng tô màu cho text để
mình dễ phân biệt các đoạn mã, nó cũng có đánh số dòng nữa,
cái này tiện lắm!
Notepad++ là một phần mềm miễn phí, dễ sử dụng, nhẹ, tải tại đây: NOTEPAD++
Nếu bạn dùng hệ điều hành Mac, bạn có thể dùng Smultron http://smultron.sourceforge.net/,
nếu là Linux thì bạn đã có sẵn Vim hay Emacs rồi!
Cho dù bạn xài hệ điều hành nào đi nữa, các thao tác trên PHP đều như nhau cả thôi, không có gì thay đổi cả!
Chúng ta hãy bắt đầu bằng việc tạo một trang web bằng HTML, như tôi đã
nói PHP không thể sống thiếu HTML! Đoạn mã dưới đây chỉ chứa HTML thôi,
bạn hãy copy nó vào Text Editor mà bạn dùng (Notepad hoặc notepad++) :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang ="fr" lang="fr" >
<head>
<title>Welcome to my site!</title>
<meta http-equiv=" Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
.bleu
{
color:blue;
}
.rouge
{
color:red;
}
.vert
{
color:green;
}
</style>
</head>
<body>
<h2>
Trang thu nghiem
</h2>
<p>
Trang này chỉ chứa <strong>một mình</strong> code (X)HTML. <br />
Đây là vài test đơn giản :
</p>
<ul>
<li class="blue">Text màu xanh</li>
<li class="red">Text màu đỏ</li>
<li class="green">Text màu xanh lá cây</li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang ="fr" lang="fr" >
<head>
<title>Welcome to my site!</title>
<meta http-equiv=" Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
.bleu
{
color:blue;
}
.rouge
{
color:red;
}
.vert
{
color:green;
}
</style>
</head>
<body>
<h2>
Trang thu nghiem
</h2>
<p>
Trang này chỉ chứa <strong>một mình</strong> code (X)HTML. <br />
Đây là vài test đơn giản :
</p>
<ul>
<li class="blue">Text màu xanh</li>
<li class="red">Text màu đỏ</li>
<li class="green">Text màu xanh lá cây</li>
</ul>
</body>
</html>
Tôi sẽ chỉ cho các bạn các thủ tục cần làm tùy theo bạn dùng Notepad hay Notepad++:
Notepad
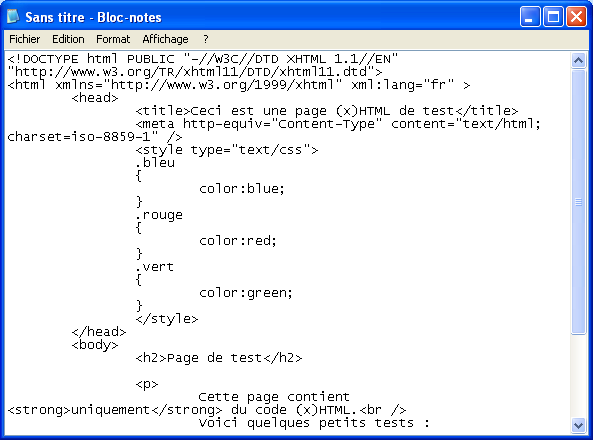
Nếu bạn đã copy paste vào notepad, nó phải trông giống thế này:
Notepad
Nếu bạn đã copy paste vào notepad, nó phải trông giống thế này:

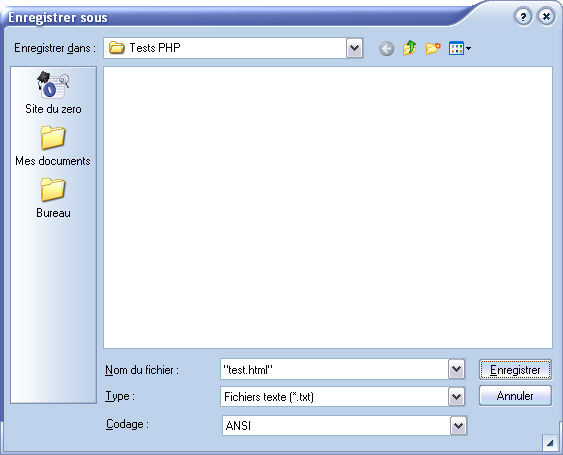
Để save lại dưới dạng một trang html, bạn vào File--> Save as, một hộp thoại mở ra, gõ tên trang web vào, nhớ có “.html” nữa nhé! Ví dụ “test.html”. Trông như thế này này:

Notepad++
Đầu tiên bạn vào menu chọn Langage (Language), chọn PHP

Bạn sẽ thấy code của bạn sẽ bị đổi màu, trông giống thế này:

Để save lại dưới dạng HTML, bạn làm như trên, ở đây chỉ cần gõ “test” là đủ, nhưng ở thanh Type, bạn chọn “HTML file”:

Hãy vào thư mục mà bạn đã save trang web để mở thử xem cái trang HTML mà bạn vừa save đó sẽ hiện ra như thế nào nhé! (Với những trang PHP bạn phải mở trong trang chủ của WAMP như tôi đã nhắc ở trên, nhưng với HTML thì mở trong windows được rồi).
OK, cho tới đây thì chắc bạn cũng không lấy gì làm ngạc nhiên, mấy cái này chắc bạn đã làm như cơm bữa rồi phải không?
Như bạn đã biết trang HTML trên được tạo thành bởi những tags, ví dụ <ul> là một tags! Không phải ngẫu nhiên mà tôi nhắc vụ này, vì để viết PHP chúng ta phải đặt vào một tag mới, hơi đặc biệt một chút. Nó bắt đầu bởi <?php và kết thúc bởi ?> . Và chúng ta sẽ đặt code PHP vào bên trong cái tag này!
<?php // đặt code php ở đây
?>
?>
Một điều quan trọng : một tag php có thể chứa nhiều hàng, chúng ta có
thể nới rộng cái tag ra nhiều hàng không vấn đề gì cả, ví dụ :
<?php // đặt code php ở đây
// code hàng 2
// code hàng 3
// code hàng 4 ...
?>
// code hàng 2
// code hàng 3
// code hàng 4 ...
?>
Tất cả những gì cần nhớ để viết code php là đặt vào cái tag <?php và ?>
Lưu ý : Ngoài ra còn có những cách viết khác để chèn vào một tag php, ví dụ < ? ?>, <% %>, … cho nên đừng ngạc nhiên khi bạn nhìn thấy nó ở đâu đó ! Tuy nhiên <?php và ?> là cách viết chính xác nhất, cái mà tôi sẽ dùng trong suốt bài viết này !^^
Mình hãy đặt code PHP vào một chỗ dễ coi nhất trong trang HTML (để dễ phân biệt ý mà), ví dụ như vầy :
Lưu ý : Ngoài ra còn có những cách viết khác để chèn vào một tag php, ví dụ < ? ?>, <% %>, … cho nên đừng ngạc nhiên khi bạn nhìn thấy nó ở đâu đó ! Tuy nhiên <?php và ?> là cách viết chính xác nhất, cái mà tôi sẽ dùng trong suốt bài viết này !^^
Mình hãy đặt code PHP vào một chỗ dễ coi nhất trong trang HTML (để dễ phân biệt ý mà), ví dụ như vầy :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang ="fr" lang="fr" >
<head>
<title>Trang thu tag PHP</title>
<meta http-equiv=" Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
.bleu
{
color:blue;
}
.rouge
{
color:red;
}
.vert
{
color:green;
}
</style>
</head>
<body>
<h2>
Trang thu nghiem
</h2>
<p>
Trang này chứa code (X)HTML với các tag PHP <br>
<?php // đặt code php ở đây
?>
Đây là vài test đơn giản :
</p>
<ul>
<li class="blue">Text màu xanh</li>
<li class="red">Text màu đỏ</li>
<li class="green">Text màu xanh lá cây</li>
</ul>
<?php // lại là code PHP
//rồi code php nữa nè
?>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang ="fr" lang="fr" >
<head>
<title>Trang thu tag PHP</title>
<meta http-equiv=" Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
.bleu
{
color:blue;
}
.rouge
{
color:red;
}
.vert
{
color:green;
}
</style>
</head>
<body>
<h2>
Trang thu nghiem
</h2>
<p>
Trang này chứa code (X)HTML với các tag PHP <br>
<?php // đặt code php ở đây
?>
Đây là vài test đơn giản :
</p>
<ul>
<li class="blue">Text màu xanh</li>
<li class="red">Text màu đỏ</li>
<li class="green">Text màu xanh lá cây</li>
</ul>
<?php // lại là code PHP
//rồi code php nữa nè
?>
</body>
</html>
Chú ý rằng trang này không có gì để chạy cả, vì mình chưa đặt gì vào giữa hai tag PHP.

0 nhận xét: